ESTRUCTURA BÁSICA EN HTML5
Cualquier página web debe contener al menos este código para desarrollarse correctamente. Te explicamos al detalle el significado y contenido de cada etiqueta a continuación.
- <!DOCTYPE html>: se utiliza para indicar la versión HTML 5.0 (la usada actualmente).
- <html> </html>: es el elemento raíz y es el más importante dentro de la estructura HTML, pues es el que contendrá el resto de las etiquetas de atributos de la página web.
- <head> </head>: es la etiqueta principal que incluye metadatos; son atributos que no se muestran al usuario, solo describen referencias de la página, por ejemplo, título o página CSS.
- <body> </body>: es la etiqueta para desarrollar todo el cuerpo de la página web y engloba datos desde textos hasta enlaces.
Dentro de la etiqueta <body> se desglosan más etiquetas y elementos que veremos y explicare.
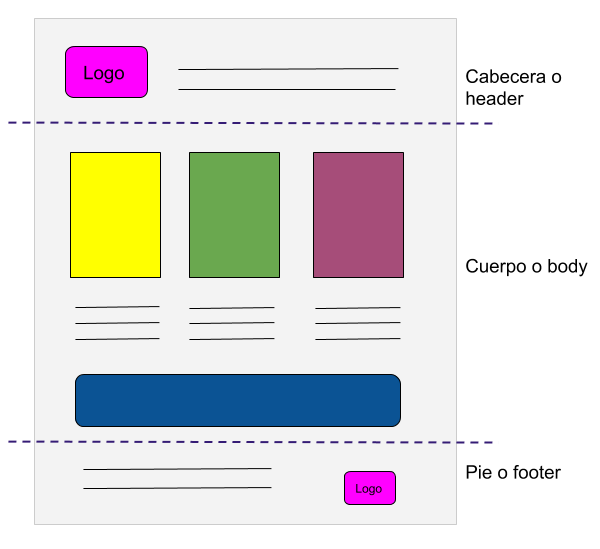
Los Elementos de una Pagina Web
Cabecera o header
La cabecera es la parte superior de la página web. Aquí suele incluirse la información básica de la empresa o marca y es consistente en todo el sitio, es decir, se repite en cada página de la web por la que navegas.
Los elementos que se incluyen en la cabecera son:
- Logo de la empresa
- El menú de navegación
- Un cuadro de búsqueda
- Una pequeña descripción de la web
Cuerpo o body
Esta es la parte de la web que alberga el contenido principal de tu página. Esta parte sí es diferente en cada página de tu sitio. Es decir, no será el mismo contenido el que incluyes en tu página de contacto que en la página principal.
Pie de página o footer
El pie de página o footer es la parte inferior de una página web. Al igual que la cabecera, se repite y es consistente en cada página. En el footer podemos encontrar los siguientes elementos:
- Menú simplificado
- Información de contacto
- Botones de redes sociales
- Logo de la empresa
- Enlace a la política de privacidad




0 Comentarios