Las Etiquetas y Los Atributos en HTML
Los elementos son la estructura básica de HTML. Dichos elementos tienen dos propiedades básicas: atributos y contenido.
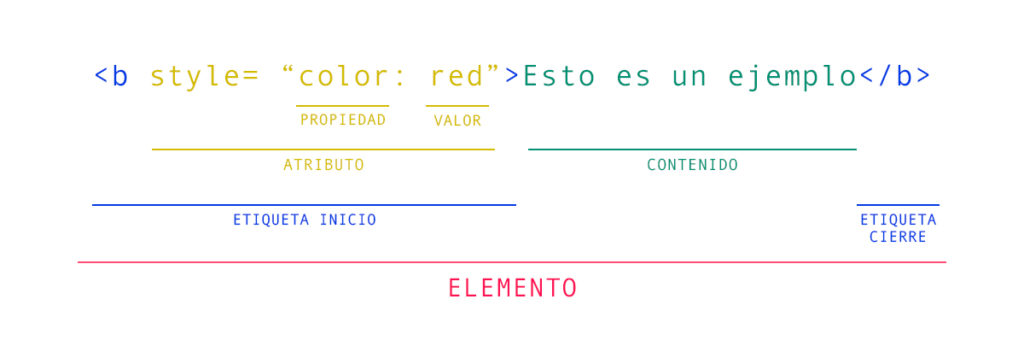
Un elemento, para que sea válido, generalmente tiene una etiqueta de inicio (<nombre-del-elemento>) y una etiqueta de cierre (</nombre-del-elemento>).
En este punto cabe destacar que los elementos no son etiquetas.
ATRIBUTOS
Cada uno de estos elementos está compuesto por un nombre, el signo igual (=) y el valor o función (a veces entre comillas).
Ejemplo:
<b style=”color: red”>un ejemplo </b>
Principales etiquetas HTML5
El listado de etiquetas HTML es muy amplio. A continuación, les dejo una pequeña selección de las etiquetas más comunes:
<Title>
Se utiliza para definir un título para el documento.
<Body>
Define la parte corporal o cuerpo de un documento .
<P>
Define un trozo de texto como párrafo.
<B>
Define un texto concreto en negrita.
<Sub>
Define el texto subíndice.
<Select>
Permite definir una lista desplegable.
<Table>
Permite la creación o definición de una tabla.
<Img>
Permite insertar o definir una imagen personalizada.
<a>
Permite añadir un vínculo.
<Span>
Define una sección del documento.



0 Comentarios